SEO Tutorial - Werde Nummer#1 mit diesen Techniken
Hier stelle ich die technischen Hintergründe für die Webseiten-Optimierung vor.
Oft wirst du Tipps oder Vorschläge sehen, die gut klingen - aber wie macht man das dann KONKRET?
Und genau darum geht es hier - wie kannst du die Verbesserungsvorschläge wirklich in deine Webseite bringen. So detailliert, dass (hoffentlich) keine Fragen mehr offen bleiben.
Optimale Bildgröße
Sehen wir uns die optimale Bildgröße für deine Bilder auf der Webseite an.
Generell hängt das natürlich von jeweiligen Anwendungsfall ab, aber es gibt eine Größe die sich bei mir als SEHR praktisch herausgestellt hat.
Hier ein Beispielbild - damit siehst du alles auf einen Blick!

So sieht dein optimales Bild im Detail aus:
- Standardgröße 1200 x 630 Pixel
- JPG für Fotos und PNG für Grafiken
- Links und rechts 80px "Padding" - also eher unwichtige Bildteile
- Wichtiger Bildinhalt in der Mitte auf 630x630px
- Fontgröße 48px (48pt) damit es jederzeit lesbar ist
Als Ausgangsbild verwende ich meistens ein 2400 x 1260 Pixel großes Bild und skaliere dass dann auf alle notwendigen Größen.
Wenn das Bild nicht über den ganzen Bildschirm geht, dann reicht auch 600 x 315 Pixel oder nur 300 x 158 Pixel aus.
Ein zusätzlicher Vorteil bei diesem Bildformat ist die Verwendung für Instagram und andere Dienste mit quadratischen Formaten.
Dazu einfach das Zentrum mit 630 x 630 Pixel nehmen und das perfekte quadratische Bild ist bereit.
Einen Überblick über unterschiedliche Formate auf verschiedenen Webseite findest du auf Social Image Size Guide.
Open Graph
Open Graph ist ein Protokoll von Facebook und dient der Auszeichnung von speziellen Inhalten auf deiner Webseite.
Mit Open Graph gibst du also Hinweise auf deiner Webseite für andere soziale Medien.
Auf deiner Webseite integrierst du das einfach, indem du die entsprechenden Meta-Tags im Header deiner Webseite setzt.
So sieht das zum Beispiel auf diesen Seiten hier aus:
<meta property="og:title" content="SEO Technik Tutorial">
<meta property="og:description" content="Wie geht SEO konkret? Hier findest du ...">
<meta property="og:type" content="website">
<meta property="og:url" content="https://www.zeitgeld.de/de/page/seo-technik-tutorial">
<meta property="og:image" content="https://www.zeitgeld.de/media/32/1200x630">
<meta property="og:image:width" content="1200">
<meta property="og:image:height" content="630">
<meta property="og:site_name" content="SEO Technik Tutorial ...">
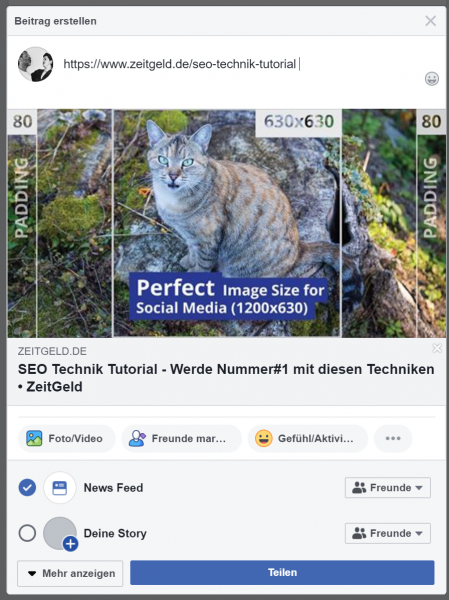
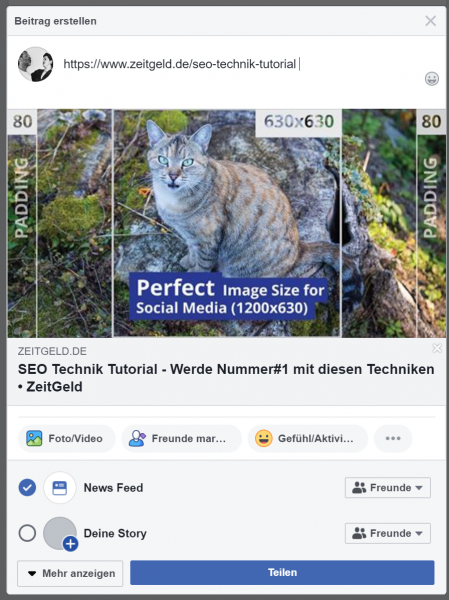
Du kannst das übrigens ganz einfach ausprobieren, indem du deine Seiten-URL bei Facebook teilst.
Also deine URL als Beitrag eintragen und BEVOR du auf "Teilen" klickst, die Vorschau betrachten (kann ein bisschen dauern). Dann sieht das so aus:

Kommentare
 Roland
Roland |
Apr 2019Hier kommen Schritt für Schritt die technischen Hintergründe für deine Webseite. Einfach fragen, wenn dir was fehlt!
Antworten